One of my projects for my software engineering class was to create a mapping application with a partner. Our application queries a SQL database for road and intersection information and uses Spark and Javascript for the front-end.
My partner, Joe Engelman, did most of the SQL and Spark work and I did the front-end and some parts of the back-end. We completed the project in a little less than 2 weeks.
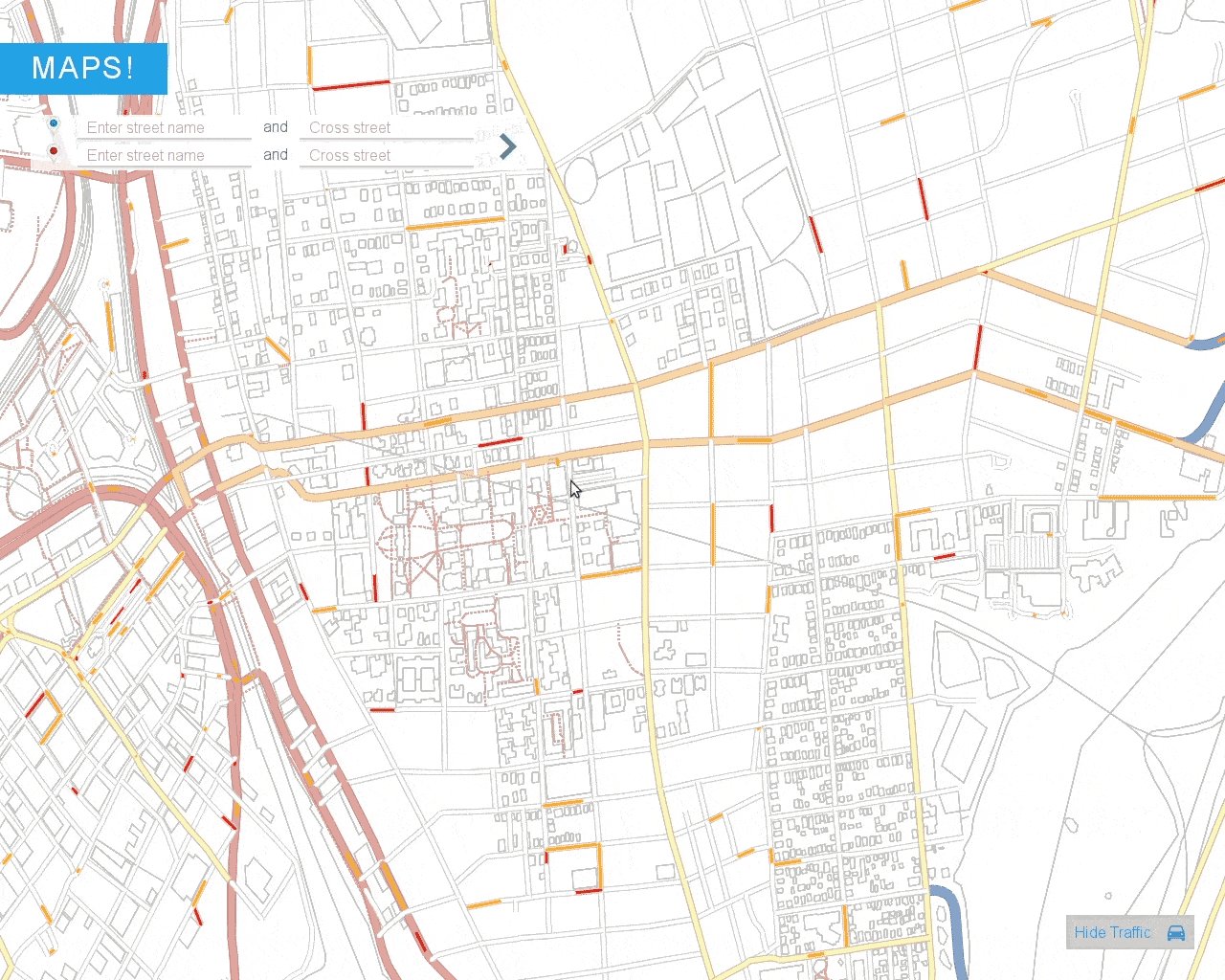
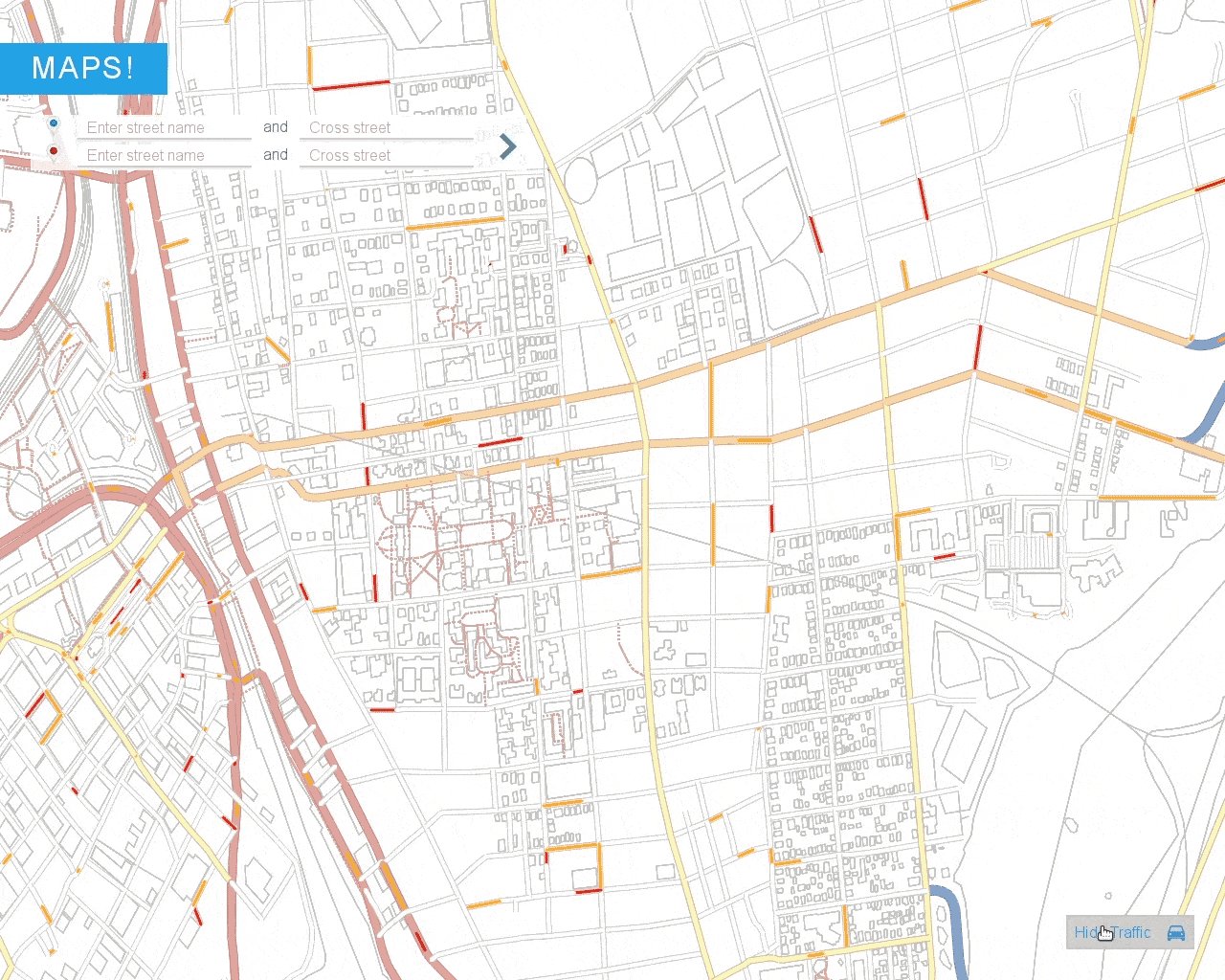
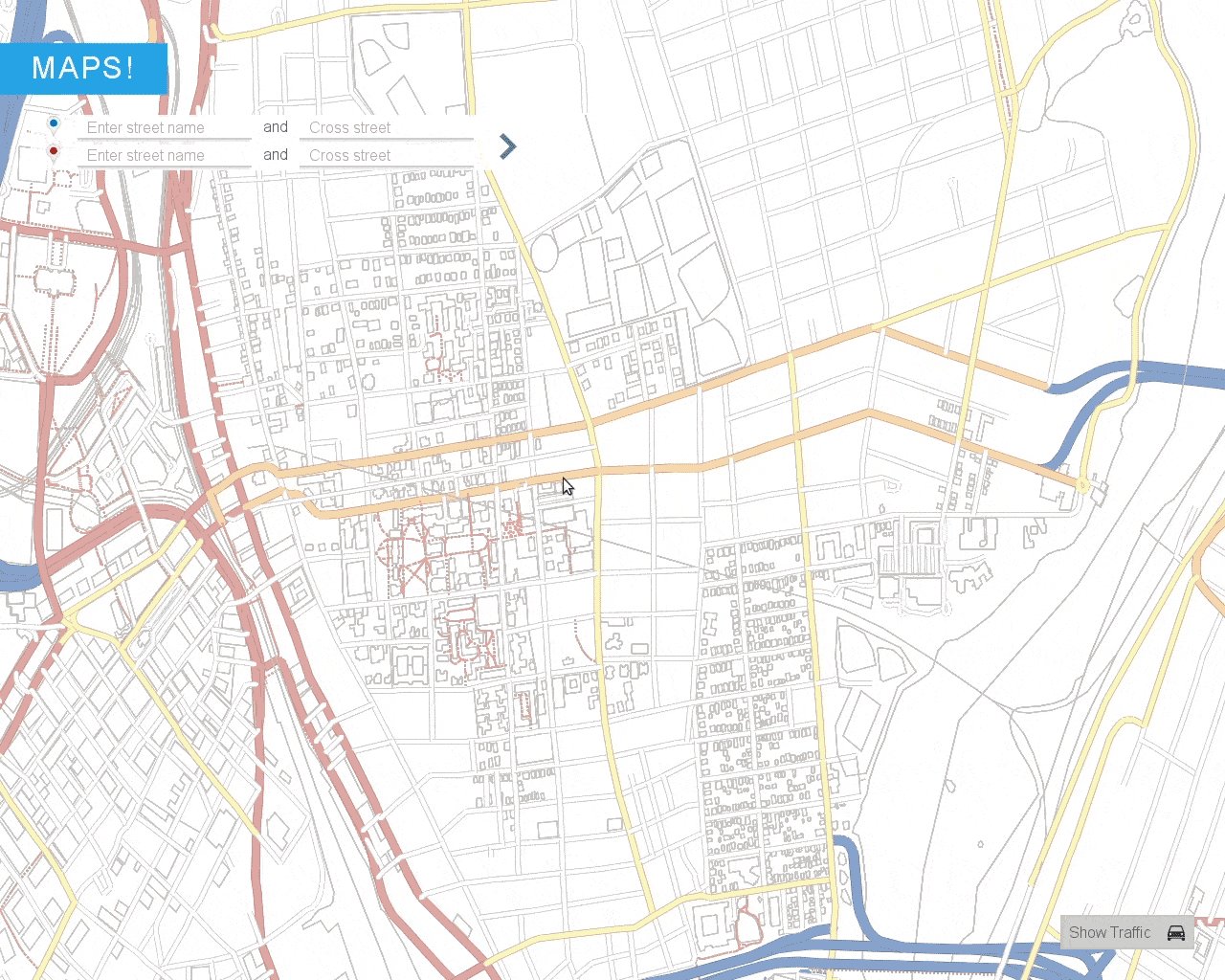
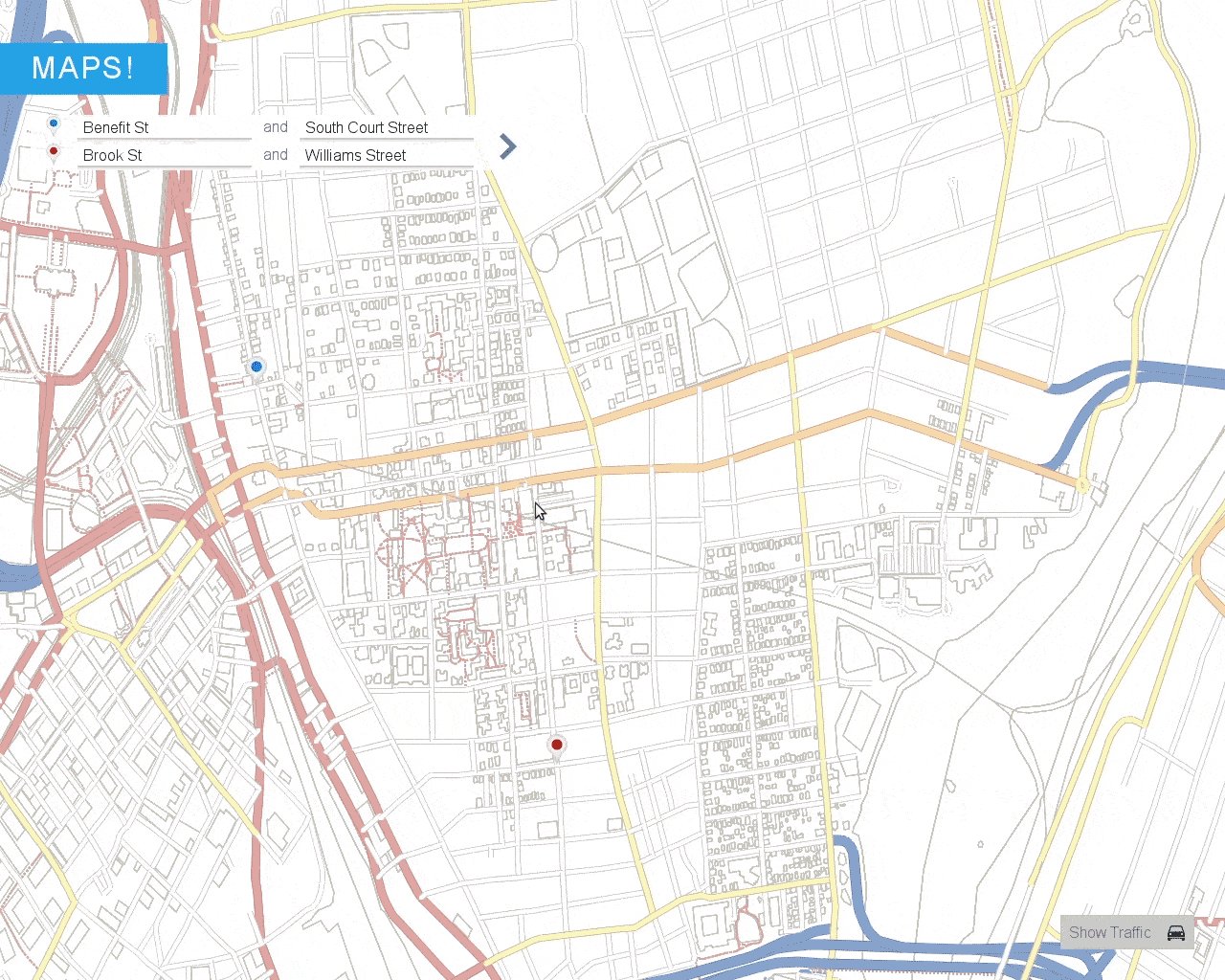
Once the application is run and the Spark server has started, you can access the front-end. You can use the mouse to zoom in/out from a point or pan around. I implemented tiled lazy loading of the map to reduce latency. In other words, as a user explores previously unseen parts of the map, the front-end calculates the appropriate sized tiles to load from the back-end. In addition, only visible tiles are drawn.
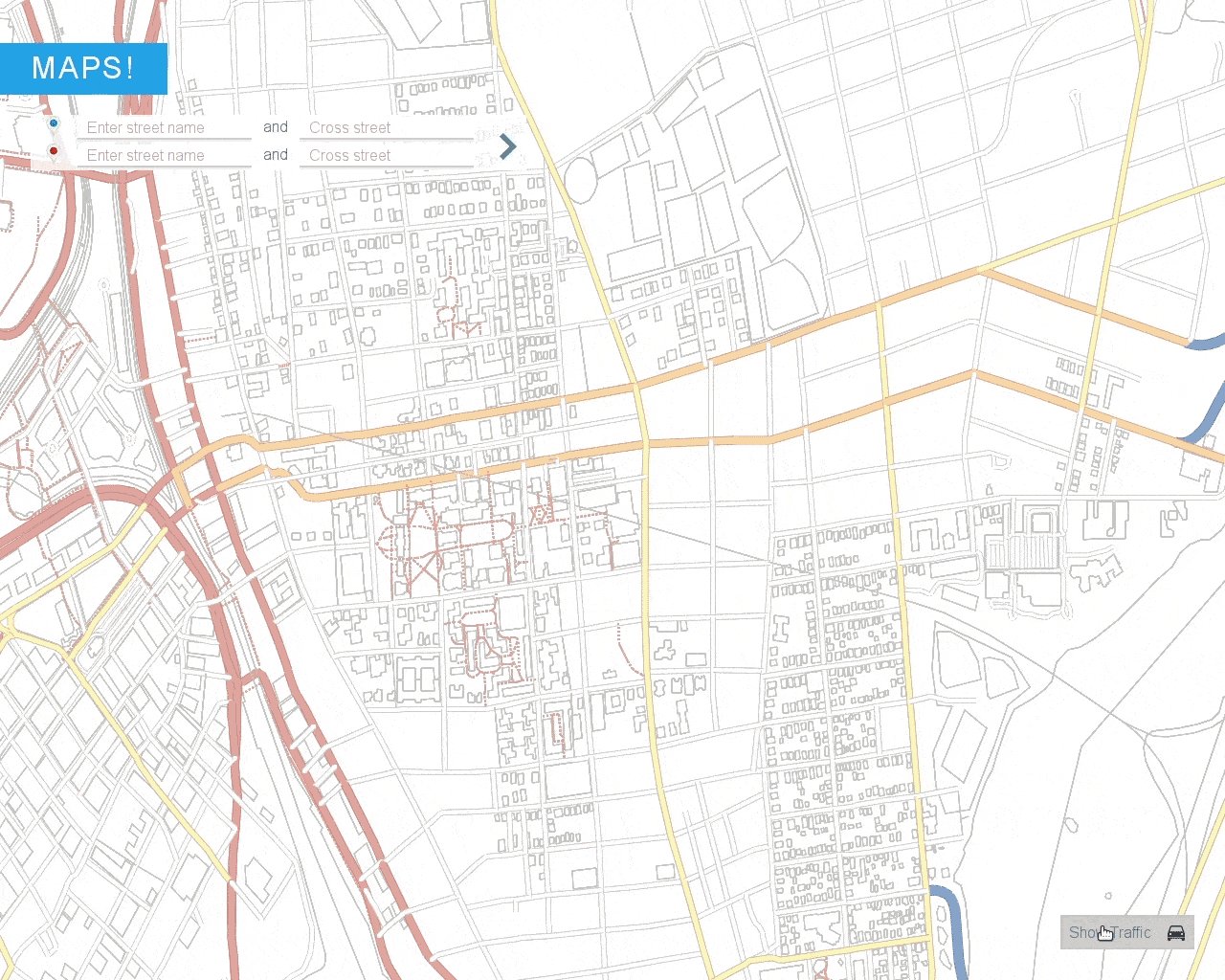
The application also displays traffic information using a traffic server, which you can toggle on/off with a switch in the bottom right corner.

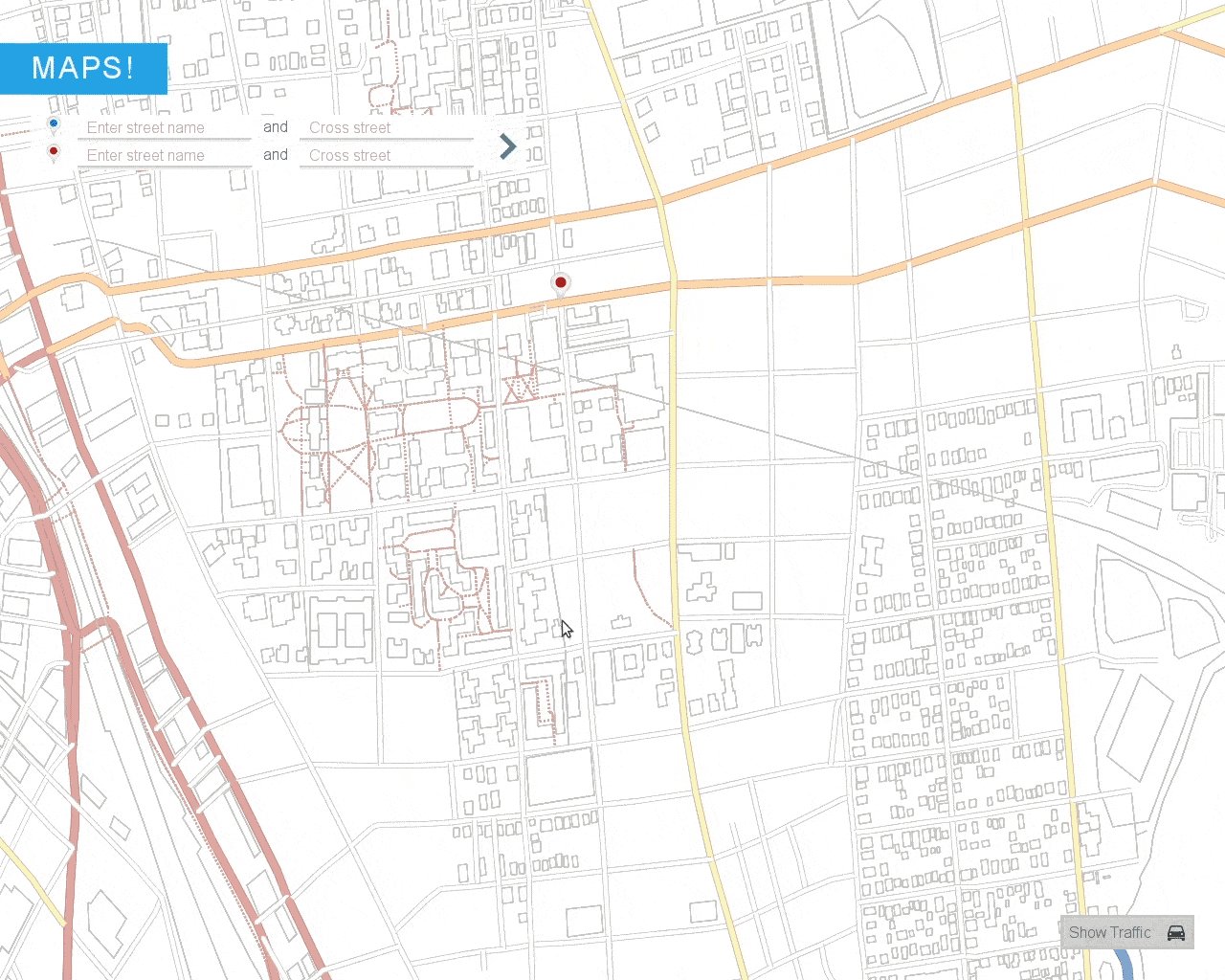
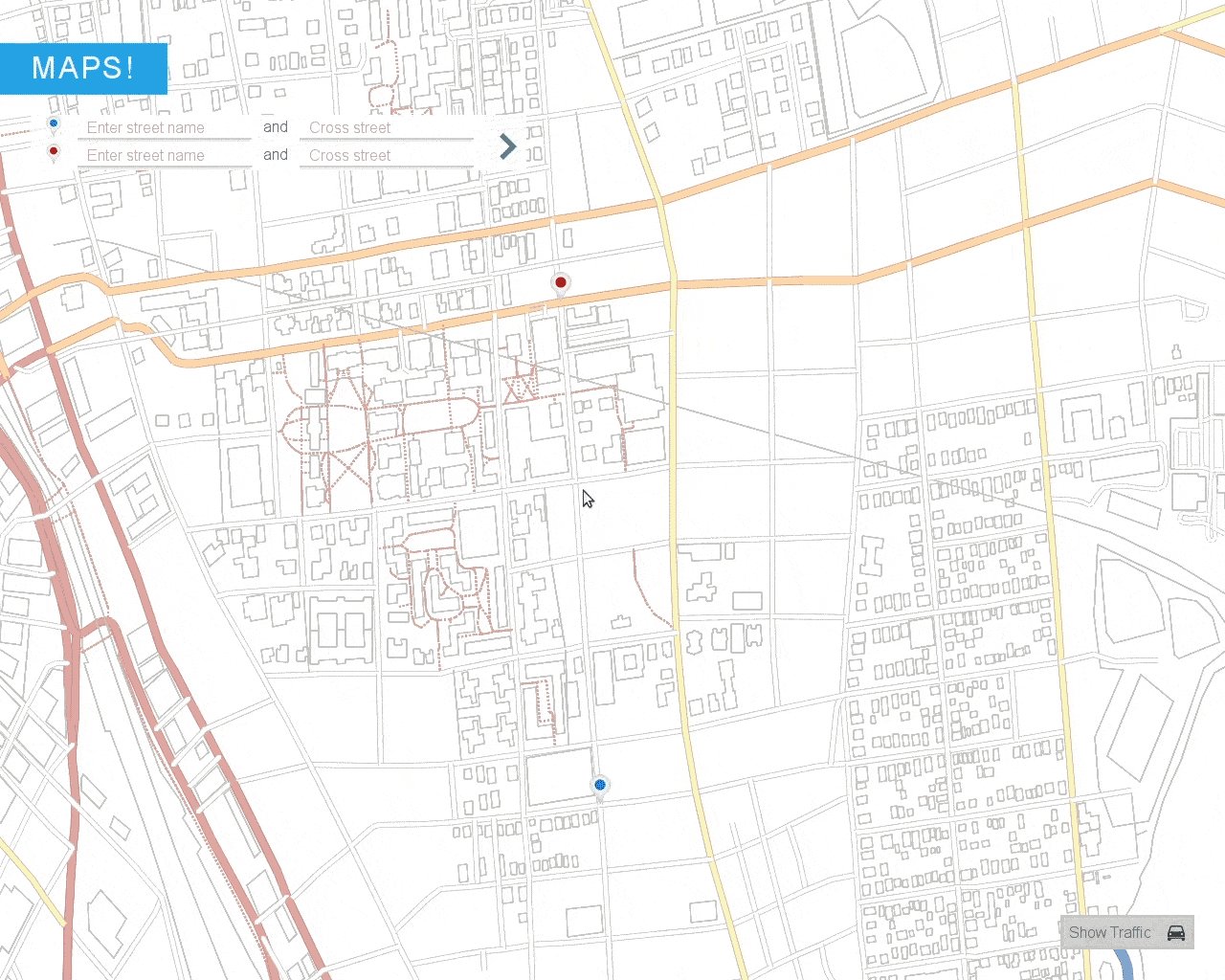
To enter the start/end of a route, you can click on the map. The back-end uses a K-D tree to find the nearest valid intersection to the user’s input.
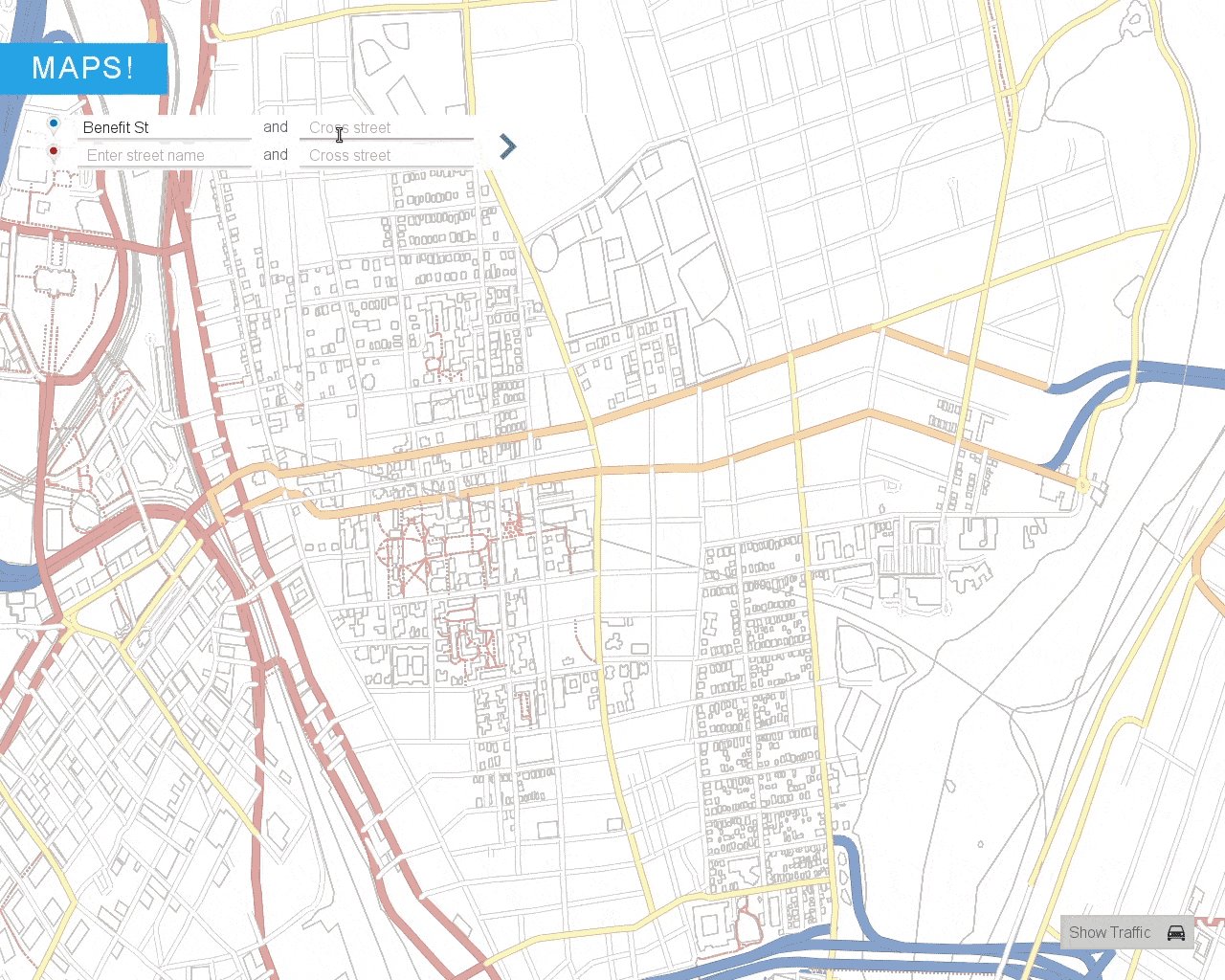
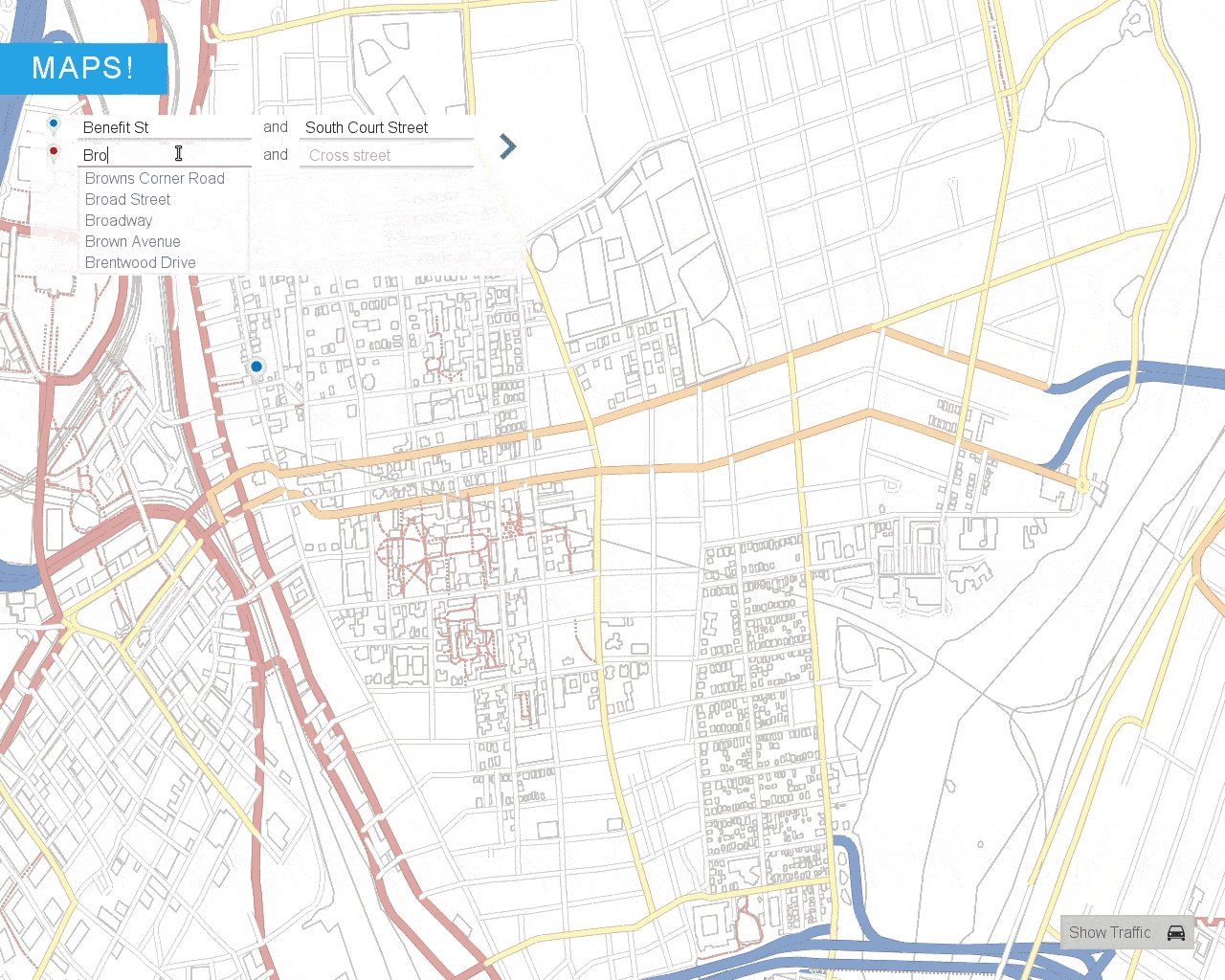
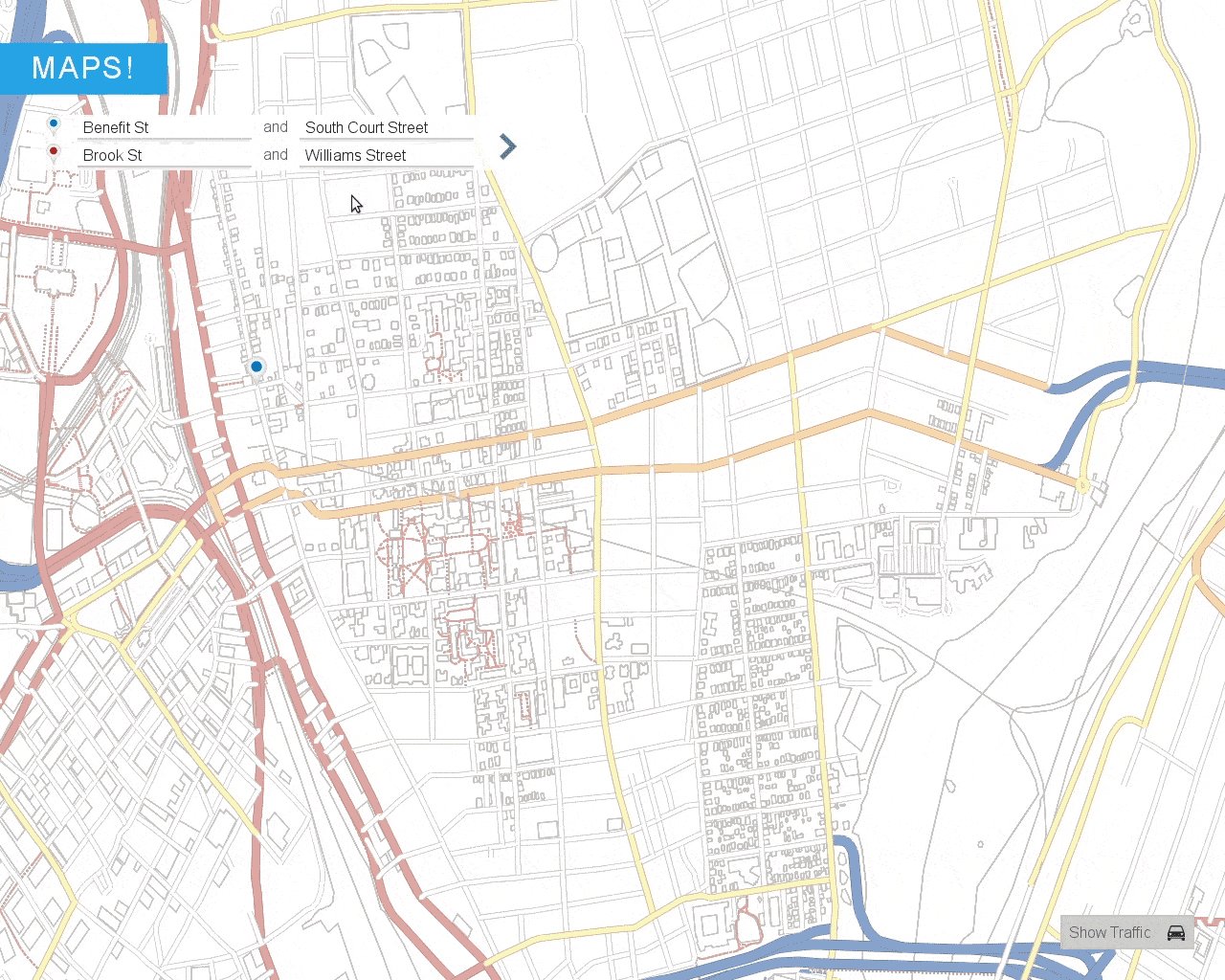
Alternatively you can specify their corresponding cross streets using the text inputs in the top left corner. The back-end generates auto-correct suggestions using prefix matching and Levenshtein edit distance with a trie data structure.
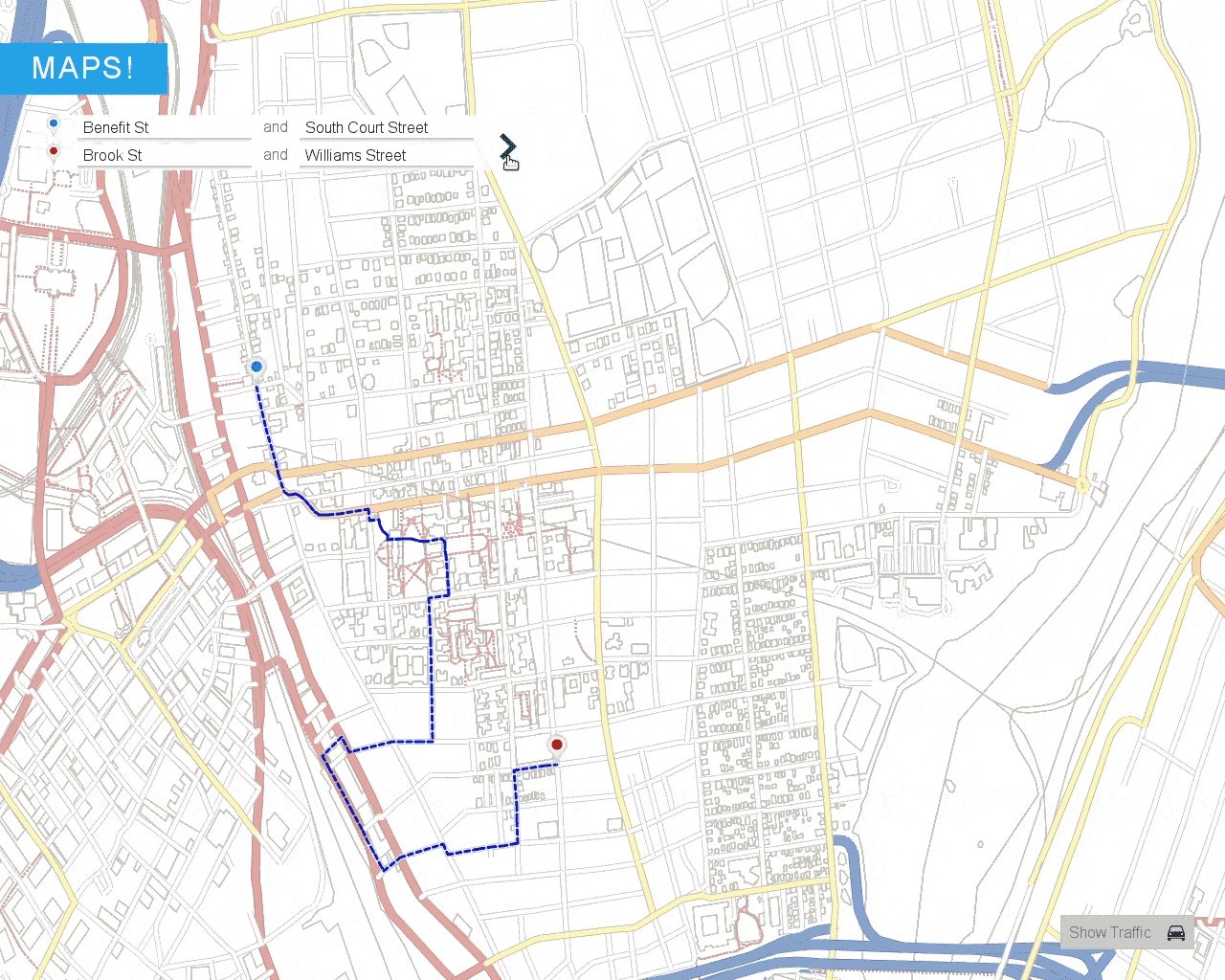
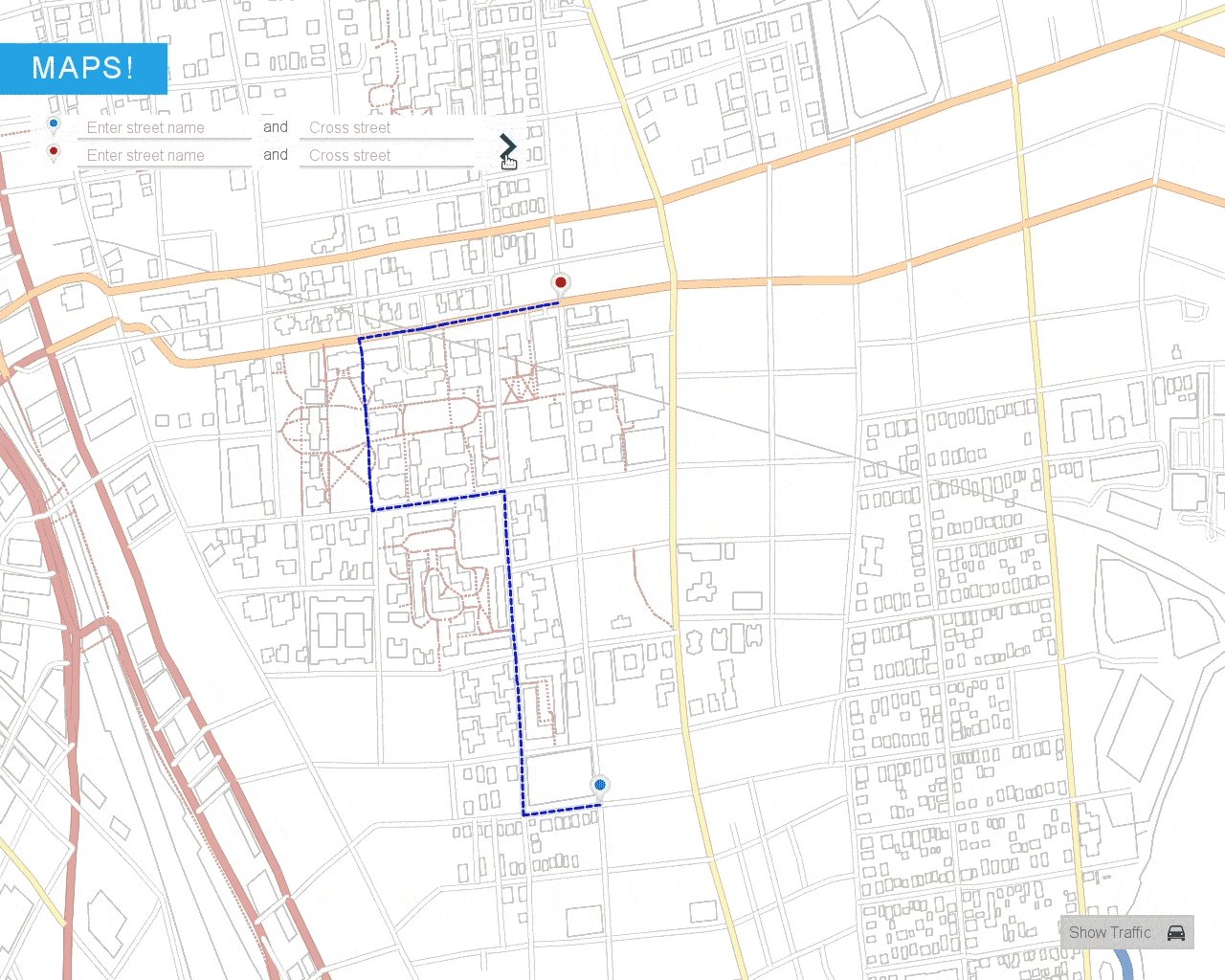
To calculate the fastest route, you just click the arrow in the top left corner. The back-end uses Dijkstra’s or A* search to find the fastest route with edge weights corresponding to the current traffic levels.