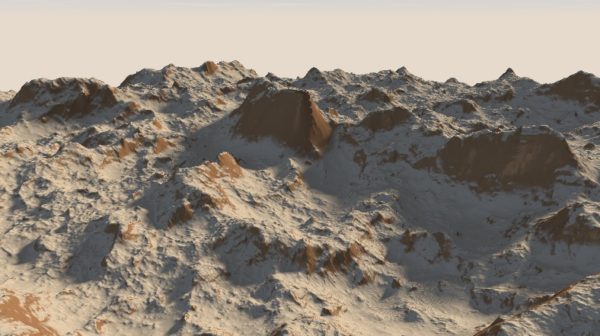
This demo uses raymarching to render procedurally generated terrain using distance fields. Distance fields allowed me to capture some aspects of global illumination, including soft shadows. I also implemented a non constant density fog, which you can see in the background.
You can use the controls in the top right hand corner to control various parameters of the demo including terrain parameters (k_a, k_s, k_d, shininess, terrain colors, terrain height, and terrain ratio) and global parameters (fog amount, fog density, fog color, sky color, and sun color).
I wrote this demo over the past two days during winter break to try using THREE.js and Shadertoy and to put my new graphics knowledge to the test!